TV Canal 5 Televisa(c)
High Energy Canal 5 (r) from Gelipón Ge Gelipón on Vimeo.
En este proyecto se trabajó en conjunto con Canal 5 de Televisa y CECC Pedregal. Se buscaba el renovar la marca, experimentando con ideas viejas pero adaptadas a lo moderno, teniendo como resultado una animación de High Energy con luces y flares ochenteros; El globo terraqueo cumple la función de englobar la programación del canal con el usuario final.
Esta propuesta va dirigida a personas de 25 a 55 años en los horarios de "cine permanencia voluntaria" con el fin de que éstos se identifiquen con su pasado en los años ochentas.
Animación: Diego A. Sánchez de la Barquera E.
Creatívo: J. Felipe Sahagún Chávez
Televisa (c)
Crea tu propio sitio web profesional gratuitamente con WIX.COM
Antes que nada quiero disculparme por no haber actualizado el blog desde hace mucho tiempo.
Me encontré en StumbleUpon con un página WIX.COM que te ayuda a diseñar tu propio sitio web gratuito y con la ayuda de flash e incluso layouts para MySpace, tan fácil como arrastrar y pegar, no necesitas experiencia en programación y con una interfaz muy amigable o si lo prefieres, puedes encontrar ahí mismo a un diseñador que lo haga por ti.
Tal cual como lo dicen en su página… “Crear un impresionante sitio web con Wix es tan fácil como hacer una presentación de diapositivas. Puedes crear un sitio comercial para promocionar tus productos, una web personal para los más queridos ¡o incluso una galería de arte virtual!”
Hay tres opciones en el HOME que son:
- Explore: Con el cual puedes darte un poco de inspiración de los otros sitios que se han creado con WIX. (interesantes, denle una navegada)
- My account: Que es totalmente riguroso registrarse para poder comenzar y es 100% gratuito.
- Create: Que como ya todos sabemos es para darle con todo a la materia creativa y empezar a diseñar tu nuevo sitio.


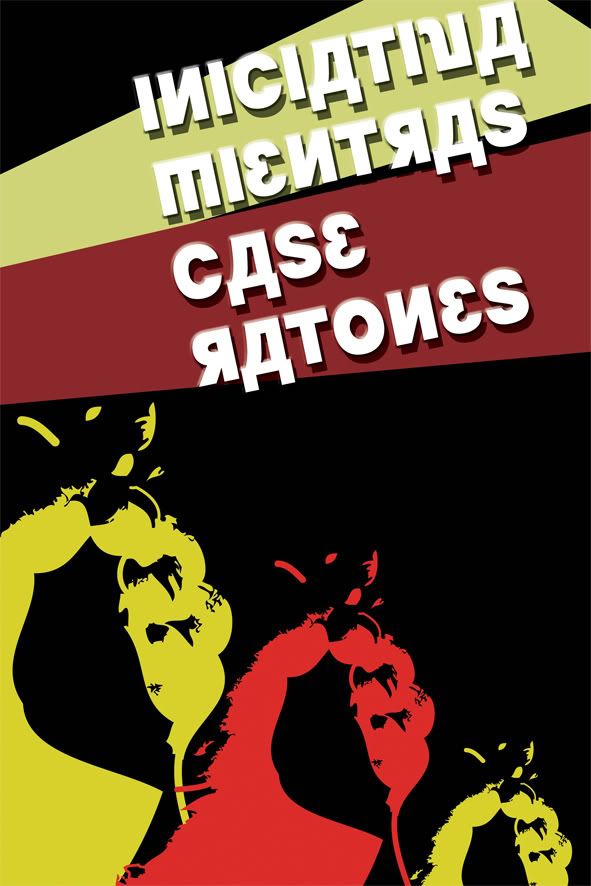
Tarjetas de presentación: HeadStart Calostrum
Tarjetas de presentación para distribuidores en México de "Head Start"
El diseño está basado en la presentación de cajas medicinales ya que lo que se comercializa es un producto farmaceutico.
Con el acomodo de los datos como descripción de la formula contenida y el nombre del producto como nombre de la persona. También haciendo alto contraste con colores como rojo, negro y blanco que a la ves son los colores que el producto maneja.
http://schutze-segen.net
http://saskcolostrum.com
Revista EGO: Seccióm Moda
La sección fue basada en la misma corriente gráfica pero con un toque personalizado que maneja la revista EGO, se elaboró el artículo de moda para hombre (primavera-verano 2008) con un especial de "Sacos".
Con fondo de mosaico verdes, plecas gradientes, encabezados grandes, sección notoria y las fotos tienen también el mismo efecto de mosaico para dar el sentido de unión con el artículo.
* contiene texto simulado
Click en la imagen para ampliar.
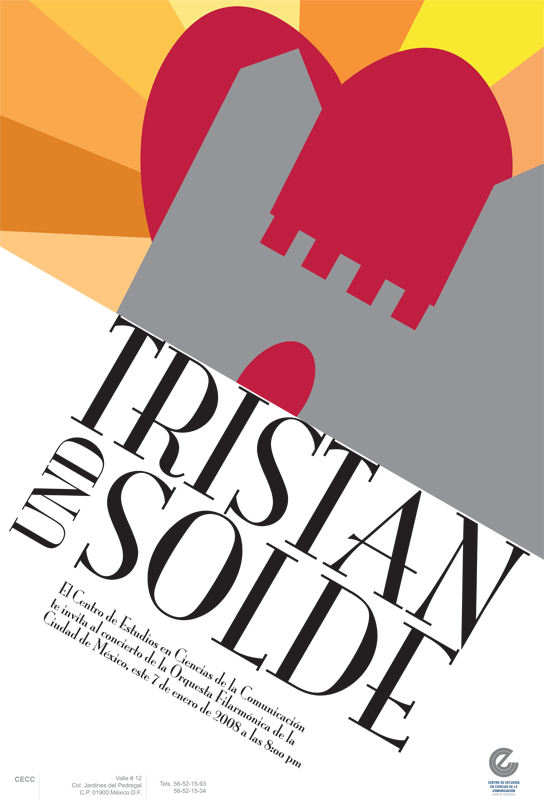
Cartel: Tristan Und Isolde

Cartel para el CECC presentando la obra de Tristan Und Isolde de Richard Wagner para sus clientes.
CECC.EDU.MX
Click en la imagen para ampliar.
Wallpapers FF
Serie de Wallpapers basados en el header del blog hechos con Illustrator y detallados en Photoshop con efectos de gradients e inner glow.
Hice diferentes tamaños y uno más para iPhone y iPod
Escoje la resolución que más se adecue a tu pantalla.
iPhone / iPod
1024 X 728 (Normal)
1280 X 800 (Wide)
Promocional Red Bull - Beardsley

El arte llegó a Red Bull.
Esta obra del pintor e ilustrador inglés Aubrey Vincent Beardsley fue adaptada al la campaña de Red Bull (Te dá alas) conservando los colores de la compañía y colocando un dragón como muestra de fuerza.
Click en la imagen para ampliar.
Cómo hacer animaciones .gif en Photoshop



La primera tarea para realizar un GIF animado con Photoshop es crear un archivo .psd, que es el formato propio de Photoshop donde podemos mantener capas, que serán necesarias para realizar el GIF animado.
Cada capa creada con Photoshop puede ser un fotograma del GIF animado, así que podemos crear tantas capas como imágenes queramos que haya en la animación. Luego con Image Ready podremos intercalar esas capas en el orden que queramos y asignarles un tiempo de visualización a cada.
Una vez creada la imagen con las distintas capas con Photoshop, podemos guardarla con extensión .psd, para que guarde toda la información de las capas. Una vez guardada podemos pasar el archivo a Image Ready, que es el programa que utilizaremos para animar las capas en un GIF animado.
Para pasar el archivo desde Photoshop a Image Ready cómodamente, podemos utilizar un botón que hay en la parte de abajo de la barra de herramientas. El botón se encuentra en los dos programas y podemos verlo remarcado en la imagen de la derecha.
Trabajo con Image Ready
Para definir cada uno de los fotogramas de la animación y sus propiedades tenemos una ventana llamada Animación. Si no la vemos al abrir Image Ready podemos mostrarla en el menú de Ventana > Mostrar animación.
La ventana de animación contiene un botón para añadir fotogramas que tiene forma de documento nuevo. En cada fotograma podemos seleccionar de manera independiente las capas que se desean visualizar, de modo que debemos crear los distintos fotogramas de nuestra animación e indicar qué capas se deben visualizar en cada uno de ellos. Por cierto, las capas se pueden hacer visibles o invisibles desde la ventana de capas con el ojo que hay al lado de cada una de las capas. Cuando se puede ver el ojo la capa es visible y cuando no hay ojo es que es invisible.
Para asignar el tiempo de visualización de cada uno de los fotogramas tenemos un registro de los segundos de visualización justo debajo de la miniatura del fotograma. Al pulsar sobre ese registro de segundos aparecerá una ventana donde seleccionar cualquier duración, en segundos.
Cuando tengamos la animación tal como deseamos que aparezca en nuestra página web seleccionamos en el menú Archivo, la opción "Guardar optimizada como..." y nos aparecerá la ventana típica para seleccionar el directorio y el nombre de archivo que queremos asignarle.
Optimizar la imagen con Image Ready
Podemos modificar las propiedades de la imagen GIF, como número de colores o el tipo de paleta para optimizar la imagen, con objeto de que ocupe el menor espacio posible en bytes y sea rápida de descargar. La optimización se debe realizar respetando la calidad de la imagen tanto como seamos capaces. Para realizar estas acciones Image Ready dispone de una ventana llamada Optimizar, que si no aparece podremos mostrarla desde el menú Ventana > Mostrar optimizar.
La característica más interesante para optimizar en un fichero GIF es el número de colores. Por lo general, a menor número de colores, menor tamaño del archivo. En la ventana del documento podemos encontrar unas solapas que nos permiten seleccionar la versión de la imagen que queremos visualizar: la versión Original o la Optimizada. Las solapas 2 copias o 4 copias permiten comparar entre la versión original y algún tipo de optimización.
Playeras: CECC Pedregal

Mujer
Hombre
Playeras para hombre con fondo negro con radiales en azul y rojo con iniciales de la escuela y para mujer con fondo color mostaza y en el centro con la Diosa griega Atenea (sabiduría) con iniciales y lema en el cuello CECC - AD ASTRA PER ASPRA (A las estrellas con esfuerzo) para el Centro de Estudios en Ciendias de la Comunicación.
Click en las imágenes para ampliar.
Tilt Effect

con Tilt Effect
sin Tilt Effect
Investigando ayer un poco sobre lo que es el Tilt effect, descubrí que es un "efecto" vaya, de una fotografía para que parezca que es una maqueta, pero es la fotografía real de un espacio público tomada obviamente desde cierta perspectiva para poder lograrlo ya que si es tomada en plena plancha del zócalo capitalino no tiene ningún chiste.
Esto lo logras usando algún procesador de imágenes como Photoshop con una quick mask, después usando la herramienta de gradient tool de preferencia la "cilíndrica". Salimos de la quick mask y se queda seleccionada el área que queremos, después aplicamos un filtro blur de preferencia el gaussian blur y lo ajustamos a lo deseado. Deseleccionamos y ajustamos los colores subiéndole a la saturación y al contraste para así lograr un efecto de plasticidad a la imagen y listo.
Aquí les dejo un ejemplo que hice ayer del monumento a la Revolución en la Ciudad de México y otro que es un video de un artista que me ha sorprendido bastante que se llama Keith Loutit.
Click en las imágenes para ampliar.
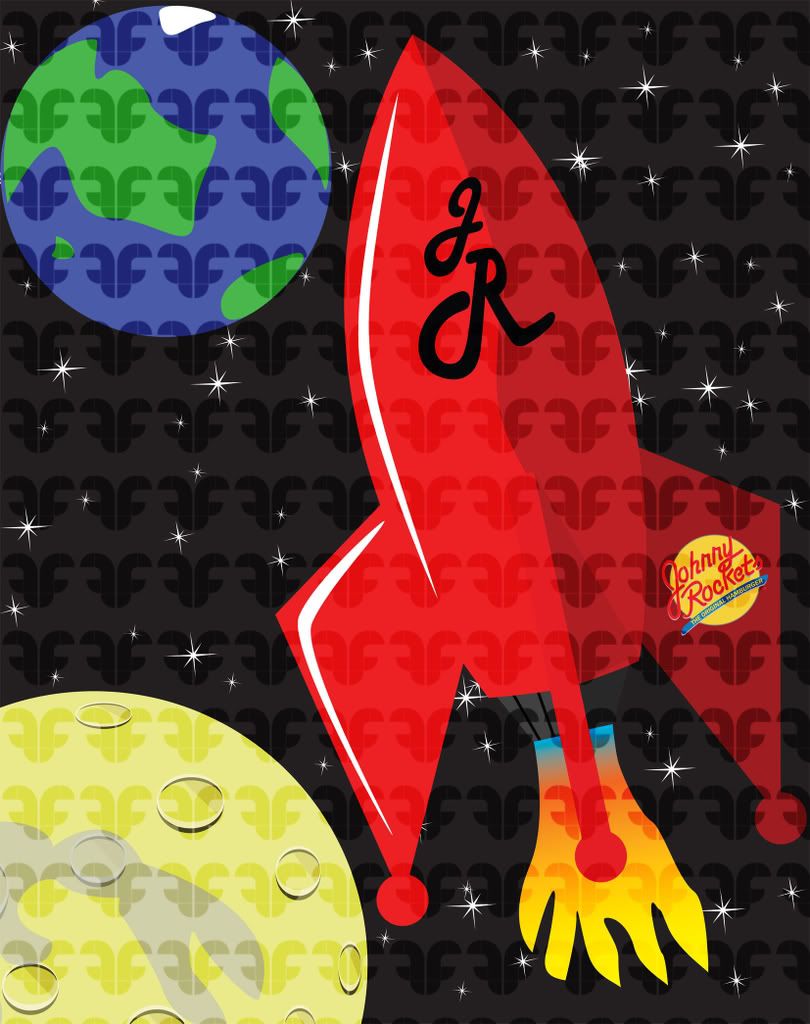
Menú Johnny Rockets

Menú desarrollado para el restaurante de Johnny Rockets como nueva propuesta al que tienen alrededor del mundo.
Con sentido moderno, haciendo uso de elementos gráficos como la tierra, la luna y el cohete.
Click en la imagen para ampliar.
Propuestas para encabezado

Estas son las propuestas para el encabezado del blog, con 5 diferentes opciones. Problablemente lo cambie cada 6 meses, no lo sé aún. Espero que les gusten.
Click en la imagen para ampliar.